Client Engineering
クライアント・エンジニアリング対談 #6(渡邊桂太×平山毅) | フロント開発とアジャイル組織
2023年02月28日
記事をシェアする:
幅広い経験とバックグラウンドを持つスペシャリストたちが集結し、お客様と共に新しいサービスやビジネスを共創していく事業部門——それがIBM Client Engineering(CE: クライアント・エンジニアリング)です。本シリーズでは、CEメンバーが対談形式で、各自の専門分野に関するトピックを中心に語っていきます。
第6回の今回は、今までと少し手法を変えて、実装面も踏まえた形式でチャレンジしています。主に金融保険領域や新規事業企画のお客様との共創を進めているチームのリーダー平山 毅と、フロントエンドを専門にするエンジニアの渡邊 桂太の対談をお届けします。
<もくじ>

右: 平山 毅(ひらやまつよし)
日本アイ・ビー・エム株式会社
テクノロジー事業本部 クライアントエンジニアリング本部
金融クライアントエンジニアリング部長、保険クライアントエンジニアリング部長
プリンシパル・エンジニアリングマネジャー、ソートリーダー
東京理科大学理工学部卒業。早稲田大学大学院経営管理研究科ファイナンス専攻修了(MBA)。東京証券取引所、野村総合研究所、アマゾンウェブサービスを経て、2016年2月日本IBM入社。クラウド事業、Red Hatアライアンス事業、Data AI事業、ガレージ事業、の立ち上げを経て、2021年10月より現職。約35名の最大規模の精鋭部隊をアジャイルに率い、、2023年より新規事業も兼務。IBM TEC-J Steering Committee メンバー
左 渡邊 桂太(わたなべけいた)
日本アイ・ビー・エム株式会社
テクノロジー事業本部 クライアントエンジニアリング本部
テクノロジー・エンジニア
筑波大学第三学群情報学類卒業。筑波大学大学院システム情報工学研究科コンピュータサイエンス専攻博士前期課程修了。ヤマハ株式会社でのグローバルWebプラットフォーム、株式会社JTBでの国内旅行ECサイトの開発・運用の経験を経て、2021年8月より日本IBMに入社。クライアントエンジニアリングでは、テクノロジー・エンジニアとしてデザインシステムを活用したフロントエンド開発を主に活動。ワーケーションなども実践しつつ、新しい技術を積極的に取り入れている。
1. ユーザ企業での経験から感じた、「アジャイル」な組織の重要性
平山: 対談#5「Fintechとデザインシステム」では デザイナーの観点からヒョンミンさんとデザインの民主化について語りましたが、今回は、同じく金融業界を担当しフロントエンド開発を専門にするテクノロジーエンジニアの渡邊さんと、デザインシステムによる開発とアジャイルな組織作りについてお話しさせていただきます。渡邊さん、まず簡単に自己紹介をお願いします。
渡邊: はい。よろしくお願いいたします。私は2021年8月に日本IBMに入社しましたが、それまでは、製造業、旅行業といったいわゆるユーザ企業の中でエンジニアとして活動しておりました。CEでは、メガバンク、地方銀行を担当し、主にフロントエンドのMVP開発をリードしておりました。また、ワーケション活動にも参加して、場所に捕らわれない開発にも取り組んだりしています。
平山: ワーケーション活動をしながらも、会社にもよく来られていますよね。強い現場志向で、「渡邊さん=フロントエンド」のイメージがCEチーム内でも浸透していますよね。一緒にプロジェクトに取り組んでいるときも、渡邊さんのフロントエンドの技術やプロセスに「こだわり」をよく感じます。
渡邊: 正直、かなりこだわって取り組んでいます。前職の旅行業では、コンシューマ向けの旅行プラン販売サイトのシステムを主に担当していたため、見た目を伴うフロントエンドは、デザインと同様にコンシューマー・ステークホルダー双方から厳しく評価されますから。
平山: たしかにECサイトだと、サイトのユーザビリティが売上に直接影響を与えるので、UI/UXが厳しく評価されますからね。
そんな、フロントのデザインがビジネスに直結するのが顕著な分野で貴重な経験を積まれてきた渡邊さんですが、CEではどんなところを特にこだわっていますか?
渡邊: 一番こだわっていることは「開発プロセスの平準化」です。
これまでのユーザー企業での経験上、ステークホルダーからの要求のほとんどは、フロントエンド領域で完結するものが多かったです。ただ、フロントエンド、バックエンドを問わず、開発からリリースが、特定の社外組織(例: 開発ベンダー)でしか実現できない体制にあり、ステークホルダーの要求に対してリリースが追いつかず、見えないところで売上機会の損失が発生していたと思います。
特定の社外組織に依存せず、社内外の組織が開発に参画できるような、アジャイルな体制が求められていると実感しました。その手段として、フロントエンドの「開発プロセスの平準化」を、こだわりを持って取り組んでいます。
平山: なるほど、ユーザ企業の現場を経験してきた渡邊さんならではの気づきですね。これから技術的にその「開発プロセスの平準化」をどう実現し、アジャイルな組織づくりにどうつなげるのか。詳しく話をしていきましょう。
2. デザインシステムで実現する開発の効率化
平山: これまでの対談の中でも、デザインシステムがキーワードとなっていました。渡邊さんもデザインシステムはキーとなる技術になると思いますか?
渡邊: はい。デザインシステムの恩恵については、デザイナーの前さんとの対談でもお話されていましたね。そこで語られているプロジェクトに私も前さんと一緒に取り組みましたが、デザイナーとエンジニア間のコミュニケーションが効率的でした。そのため、エンジニアは実装に注力できたことが印象に残っています。
平山: チームワークがしっかりとれたプロジェクトでしたね。採用するならカーボンデザインシステム(CDS)が適切ですか?
渡邊: CDSも洗練されたデザインシステムですし、別のプロジェクトでもよく採用していました。ただし、CDSはちょっとエンタープライズ色が強い印象で、ブランディングにこだわるような企業様の仕組みでは採用しにくいこともあるかと思います。そうした際には必要に応じて別のデザインシステムを採用するのが良いかと思います。
平山: デザインシステムの採用そのものが開発の効率化に寄与するのですね。逆にデメリットはあったりするのでしょうか?
渡邊: うーん…デザイナーのデザインの自由度が下がってしまうところですね。とはいえ、「React」や「Vue」などのメジャーなフレームワークを利用している限りは、エンジニアとしてのデメリットはあまり感じたことはないですね。

3. コンポーネント駆動開発によるタスクの独立化
平山: それではデザインシステムを採用した開発プロセスを採用すると、アジャイルな開発体制が実現できるということでしょうか?
渡邊: 部分的にはイエスですね。デザインシステムで、エンジニア個人の開発の効率化は実現できますが、一方でチームとしての開発の効率化も意識するべきかと考えています。プロジェクトの成果物って、通常一個人で開発ができるボリュームではありませんから。
平山: たしかに。CEでもプロジェクトのボリュームがスケールしても、チームで開発や運用が効率的に取り組めるようマイクロサービスのアーキテクチャを採用していますからね。
渡邊: マイクロサービスの考え方にも似ているかもしれませんが、フロントエンドの領域に絞っても、独立した機能設計がチームでの開発・運用の効率化につながりますからね。この独立性を最大化するために、コンポーネント駆動開発のプロセスを採用するようにしています。
平山: 細かなUI部品(コンポーネント)単位で設計・実装して、ページでそれらを組み合わせる開発手法ですね。渡邊さんと前さんが取り組んだプロジェクトを皮切りに、CEの中でも浸透してきていますね。具体的にどんな恩恵があると思いますか?
渡邊: 適切なコンポーネント設計さえできれば、ページ単位よりもさらに細かいUI部品単位で、開発タスクを分解できるところが嬉しいですね。つまり、エンジニアの人数だけ並列して開発ができるため工期の短縮が狙えること、そしてコンポーネント単位で独立してテスト・リリースができることが恩恵ですね。
長い目で見ると、この独立性を維持した形でサービスが運用された場合、先述の「ステークホルダーの要求に対してリリースが追いつかない問題」の解決という大きな恩恵にもつながりますから。
平山: たしかに。さらに、メジャーなフレームワークで開発すれば、ユーザ企業は発注先をその時々に自由に選択できますね。そしてコンポーネント駆動開発を率先して実践しているCEと共創してプロジェクトを進めていだだくことで、お客様の内製化支援にも寄与できますよね。
渡邊: はい。CEでのプロジェクトではCDSに対応したVueやReactを採用しています。実際にユーザ企業のお客様とペアプログラミングしながら進めている事例もあるので、「お客様との価値共創(co-creation)を推進する」というCEの活動理念にあっているのかなと思っています。
4. アジャイルな現場がもたらす日本企業のこれから
平山: デザインシステム、コンポーネント駆動開発、オープンソースの活用といった、共通性と独立性の高い開発ができるプロセスが、アジャイルな組織を醸成する手段になり得るということですね。ここまでフロントエンドを中心に語っていただきましたが、他に「アジャイル」を実現するキーワードはありますか?
渡邊: 一番に挙げたいキーワードは「CI/CD(Continuous Integration/Continuous Delivery)」ですね。
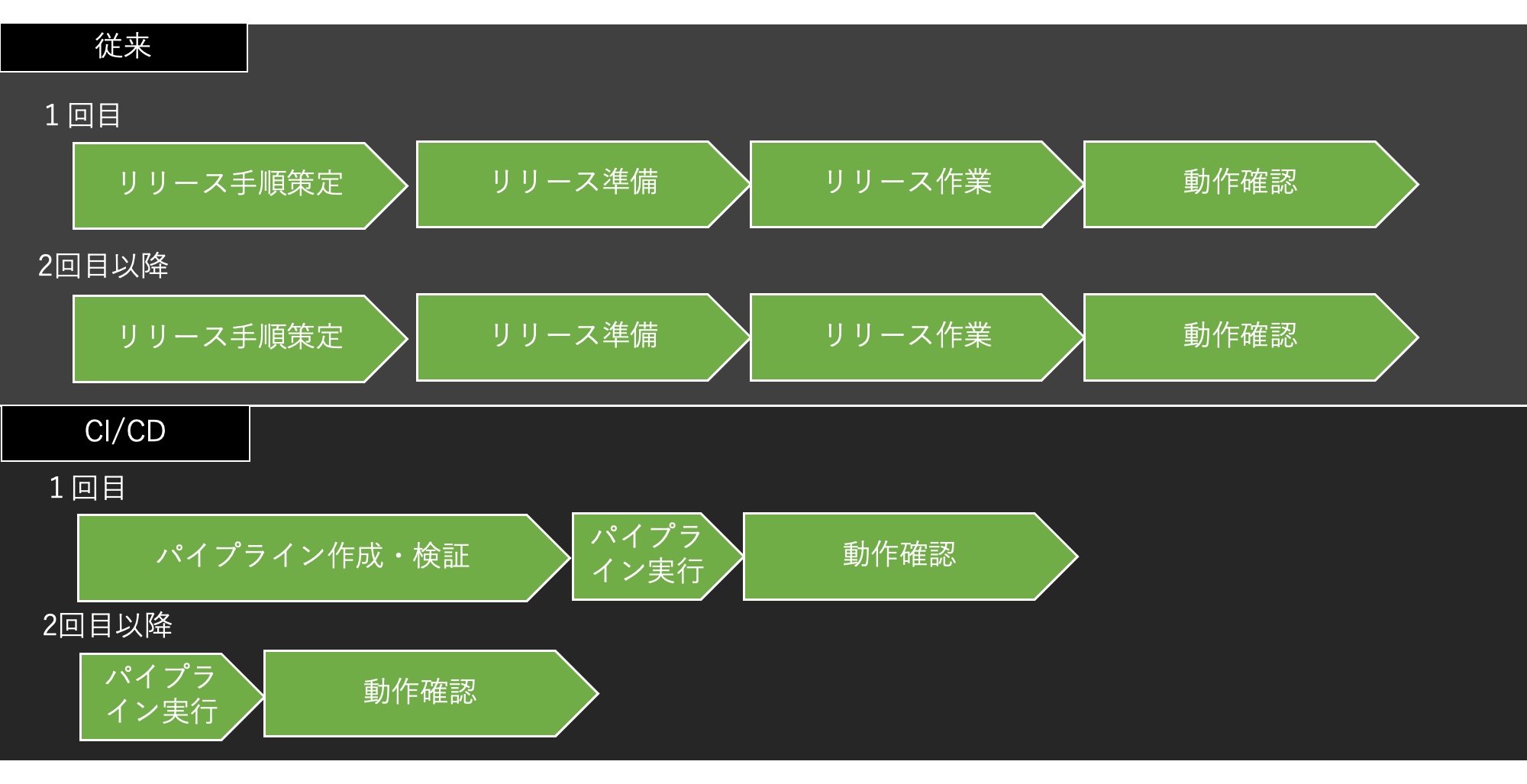
ここまでは開発を中心にお話しましたが、リリースの効率化までは踏み込めておりませんでした。従来からある「リリース手順を策定し、リリース資材を準備し、アプリ担当とインフラ担当が示し合わせながらリリース作業を行い、動作確認をする」といった流れは、先述の「ステークホルダーの要求に対してリリースが追いつかない問題」の大きな原因だと思いますから。
平山: なるほど。開発の効率化だけでなく、リリースの効率化もアジャイルな組織づくりには必要なのですね。
渡邊: はい。私自身、IBMに入るまでこの従来のリリースの流れが当たり前だと思っておりましたし、CI/CDなんて、ITの活用が進んでいる選ばれた組織でしか導入できないものと思い込んでおりました。ですからCEの活動で、Red Hat OpenShiftではCI/CDが比較的容易に組めて、実際に自分の手で作り上げたときは感動しました。
平山: なんだか、Red Hat OpenShiftの宣伝っぽくなってますね(笑)。でもその通りで、未だ多くの日本企業では、渡邊さんの言うような従来型のリリースプロセスが動いているでしょうし、私たちCEが渡邊さんの感じた感動を伝えていく使命があると思っています。
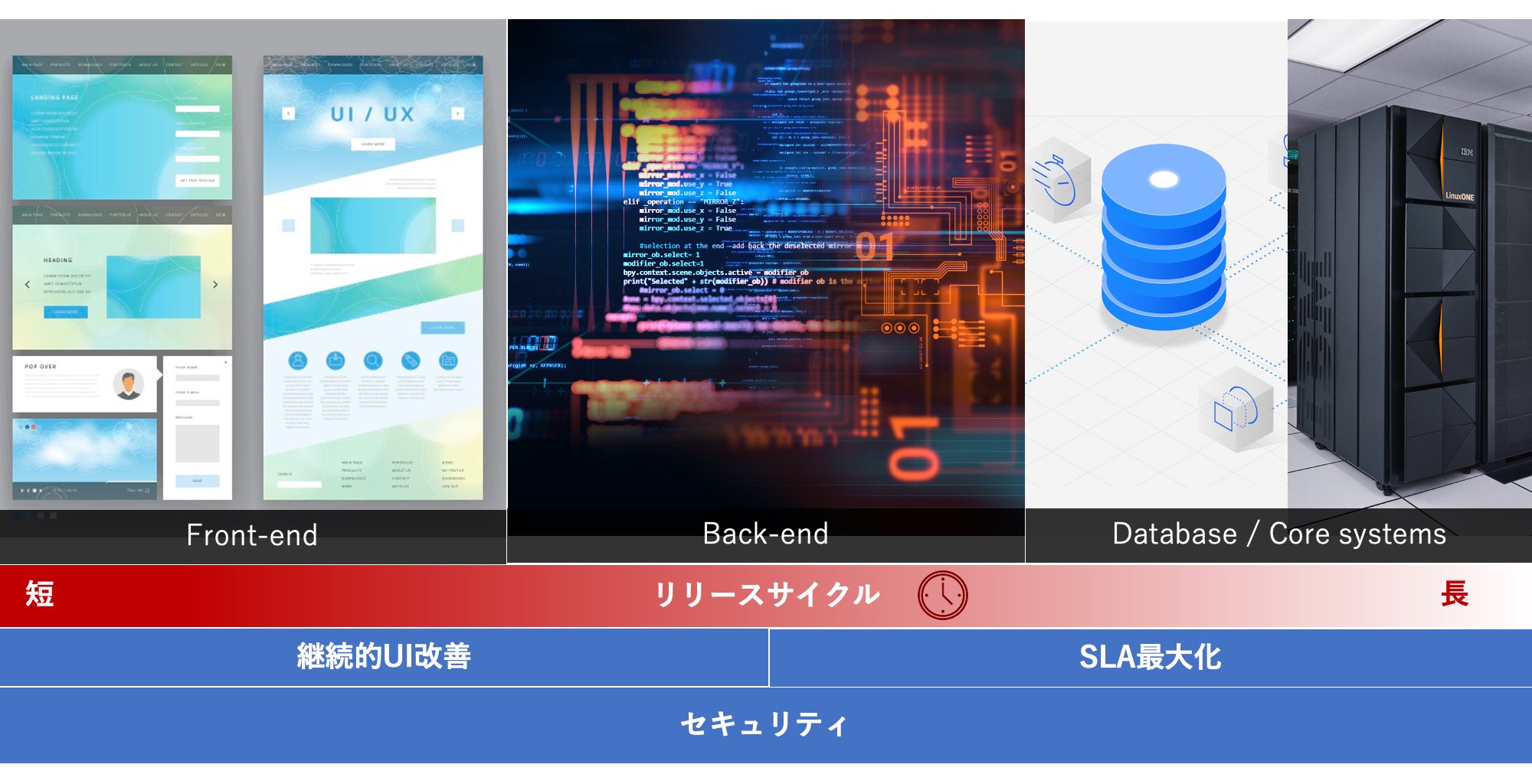
実際に、エンタープライズシステムにおいて、ダイナミックなアプリ変更とアジャイルなアプローチが必要になる箇所は、ユーザー接点であるフロントエンド部分になってきます。それを考えれば、デザインシステムとダイナミックなCI/CDは、アジャイル組織の実現に密接に絡んでいるといえますね。
渡邊さん、本日はありがとうございました。
渡邊: はい。こちらこそ今日はありがとうございました。

問い合わせ情報
関連記事
企業の垣根を越えて:生成AI活用アイデアソンをトヨタファイナンス様とIBMが共同開催
Client Engineering
トヨタファイナンス株式会社IT本部イノベーション開発部部長の松原様の呼びかけにより4社のITベンダーが参加した生成AIアイデアソンが10月7日に開催し、成功裏に幕を閉じました。 ~トヨタファイ ...続きを読む
「第2回ベジロジサミット」レポート後編 | ベジロジシステム討論会
IBM Partner Ecosystem, IBM Sustainability Software
ベジロジ倉庫とベジロジトラック、そしてキャベツ食べ比べを中心にご紹介した「第2回ベジロジサミット」レポート前編に続き、ここからは第二部、場所を屋内に移して開催されたベジロジシステム討論会の様子をご紹介します。 目次 前編 ...続きを読む
「第2回ベジロジサミット」レポート前編 | レタスの食べ比べとベジロジ倉庫・トラック
IBM Partner Ecosystem, IBM Sustainability Software
「佐久地域は葉洋菜類の一大産地であり、産地の生産を守ることは日本の食を守ることです。主体的に取り組んでいきます。ただ、青果物の取り組みは特に困難な要素が多く、物流業界でも取り組みが進んでいない分野です。そんな中で、持ち前 ...続きを読む